Update 11: Tile interactions & merged rendering
Over the last couple of weeks, I've been working on several fronts:
- I introduced the first tile interactions for players (opening/closing a chest, a door)
- I've completely revamped the rendering logic in order to do much more intricate layering and make rendering smarter or more dynamic (like transparency effects & highlighting)
- I've worked on various performance aspects to scale up to larger numbers of monsters and bigger maps
- Diane's also produced a bunch of new tiles which I'm now using to update maps.
Starting with the tile interactions, which had been on my mind for a long long time, I'm happy to be able to say that I've been able to implement something that I think is very solid. It may seem like a simple thing, but interactions with doors and such need to be synchronised on all clients (just like beings or entity updates) so that for instance, a door is either open or closed on all clients and no client ever ends up with an inconsistent or contradictory state. I had already implemented a good chunk of backend logic back when I implemented gate toggling for the Battle Royale map, but a lot had still to be done client-side in order to have proper end-to-end interactions, including object detection, highlighting and clicking. This is a brief overview of what opening a door looks like now:
You may notice on this screenshot that the door and ONLY the door is highlighted. An easier first step was to just draw doors as part of the walls and swap the wall tiles themselves but I really wanted to give the hit-box detection and highlight effect some polish and make sure that the detection matches the actual doorway in a near pixel-perfect manner. So I had to put in some extra effort to overcome the various little challenges that isometric 2D offers in that area (for instance, one half of a texture overflowing on the next tile and causing an increase in the width of the detection box). I'm really happy with the result now, though. The same mechanism applies to chests, which you can check out along with a number of other changes & improvements in the following bit of video footage:
First tile interactions video on Youtube
Separating the door from the wall meant using a separate layer for what I now call "wall props", which wasn't easy because TMX doesn't natively allow to layer stuff in the depth direction of the scene. It does a pretty good job of ordering textures within a single layer, but if you add a new TMX layer, everything in that layer gets drawn "on top of it", as depicted on the following screenshot taken in the Tiled editor:
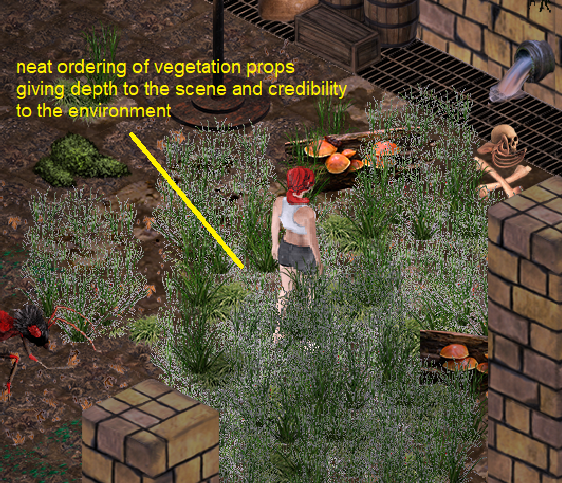
So these things have to be reconciled dynamically when drawing the wall layer, where I now also dynamically draw beings as well as all sorts of walkable and non-walkable props. This allows me to create some cool depth effects such as with vegetation which you can see on the following screenshot:
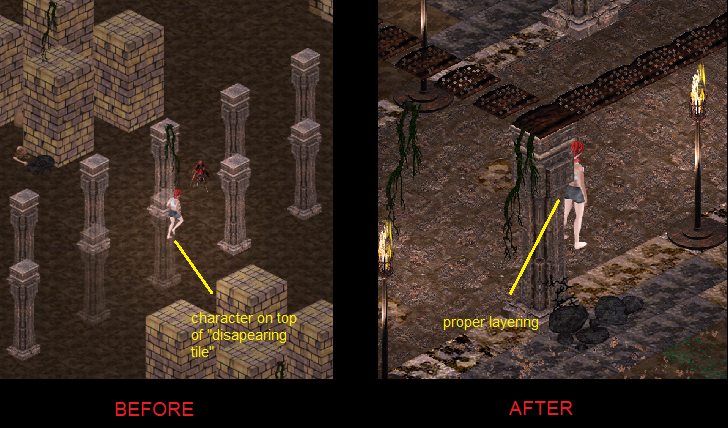
On the next screenshot, you can see a comparison between what I do now and what I was doing before when I was disappearing even single-tile "islands" and was initially trying to get away with drawing the character on top of the wall layer for simplicity sake. Now all beings in the scene are properly back-to-front ordered just like the tiles of any layer are. In addition to that and as mentioned above, wall props get dynamically merged into the wall layer so that, for instance, a wall-hanging can be attached to the wall piece it belongs to, while the map making person working in the Tiled editor can still just layer the wall hanging on top of the corresponding wall piece without worrying about ordering too much.
Last but not least, I started working on an algorithm for dynamically looking up & resolving entire pieces of walls in order to disappear a wall section all at once instead of having a fixed resolution distance and ever-changing tiles that flicker as you walk by behind the wall. The flickering was a bit annoying from a visual standpoint and is kind of an immersion killer. Although my algorithm doesn't work perfectly in all situations just yet, you can already see some of the results of that effort on the following screenshot:
On a different topic, I also made various changes, sometimes drastic & complex, in order to optimize the performance of both server and client as the number of monsters scale. When I started applying my new pathfinding algorithm to monster movement to make them smarter, the server would start slowing down when reaching about 50 monster spawns. This was essentially due to the cost of the path smoother (which is a custom algorithm I built to directly connect 2 notes on a route when they're directly reachable), and also to the fact that path updates for monsters were unthrottled and so were recomputed at every loop cycle/frame. So I implemented a variation of the path smoother that's more suited to the way monsters need to move and I throttled the updates so that they would update their route only every second or so instead of at every frame.
It now runs pretty smoothly and the monsters still benefit from smart routing from the my pathfinder which is pretty cool, because they can now follow you around around corners and into other "rooms". But going back to the performance point: I recorded one of my short tests in which I was aggro'ing a large number of them and running around while profiling the code, you can check it out right here (this is on a random test map by the way):
Aggro of 250 monsters demo video on Youtube
Another performance aspect concerns the client. I had to really start paying attention to the way I pack tile textures and to the order in which I draw things like light effect textures because the number of texture switches as well as OpenGL function switches was starting to get out of hand as illustrated in the screenshot below, which is taken from one my profiling sessions. The more technically versed readers might be interested in this reverse tree view showing the top cpu-consuming stacks aggregated over large numbers of thread dumps:
One last note: I decided to go ahead and release a newer, bigger version of the PvM map in production so that people would get a chance to experience the current state of PvM environments for a change. This means Battle Royale gameplay is temporarily disabled but I'm planning on bringing it back online soon (probably in about 2 months). I just need to implement map transfer first so that both maps can cohabit and players can hop on one or the other seamlessly.
I think that's about it for this update, folks! I'll catch you on the flip side.
Project Visionaries - MMORPG
An isometric post-apocalyptic MMO RPG focused on replayability
| Status | In development |
| Author | PVDev |
| Genre | Role Playing |
| Tags | 2D, Action RPG, Isometric, libGDX, mmo, MMORPG, Multiplayer, Post-apocalyptic, PvP |
| Languages | English |
| Accessibility | Configurable controls |
More posts
- Update 17: Item Management & new assetsNov 23, 2021
- Update 16: Loot, UI work & scalabilityAug 21, 2021
- Update 15: New skills, map & UI featuresJul 30, 2021
- Update 14: Fog of War and Network issuesJul 02, 2021
- Update 13: Multi-world management and more UI workMay 30, 2021
- Update 12: Asynchronous rendering & asset loading, UI skinningMay 12, 2021
- Update 10: Pathfinding, Lighting, and a New map!Apr 21, 2021
- Update 9: The foundations of PvMApr 21, 2021
- Update 8: Reworking animationsApr 21, 2021







Leave a comment
Log in with itch.io to leave a comment.